KLM App
Designing a truly personal in-flight service, allowing passengers to explore their destination and curating an experience to get them in the perfect holiday mood.
My role: UX strategy, information architecture, user and competitor research, wire framing & visual design, prototyping, testing. I worked with a team including 2 other UX designers, I was primarily responsible for the visual/interaction design.
01_Understanding the opportunity
02_Discovery: user & competitor research
03_Defining the user need: personas & user flows
04_Developing the product: ideation, testing & iteration
05_Delivery & next steps

01. Understanding the opportunity
The brief
Designing an app that would really add value to KLM’s inflight experience, rather than simply digitising their entertainment service.
The opportunity
User interviews identified that users were by and large satisfied with the majority of the inflight service, but that mapping systems were an area that were hugely appreciated but usually quite limited and old fashioned.
The solution
An app that satisfies the needs of users to orient themselves and plan their flight, but also to build on that sense of delight of flying above the world, and finding out about where they are flying - as well as their destination.
02. Discovery
User interviews & affinity mapping
User interviews demonstrated that inflight maps/flight progress indicators were a lot more important than we had expected, almost every interviewee clearly stated how much they appreciated these services.
Key findings were that maps were used to:
- Orientate users in time and space (figure out timezones);
- Plan their sleeping, eating and entertainment decisions;
- Find out about the world below them (what country is that?).

Affinity Mapping
Users also indicated that they would love to have more information about their destination. Most indicated that they did not trust the information in the inflight magazine (due to adverts/the commercial nature of the magazine).
Competitor research
We also conducted extensive competitor research which confirmed the untapped potential of mapping systems. We found that very few airlines satisfied the needs we found, and none had really made a feature of it that matched the level of user interest we identified.
03. Defining the user need
Personas
We crafted three personas from the user interview findings, reflecting the main types of travellers we identified. We focussed on Joyce for our user flows as she represented the majority of our interviewees but we kept in mind the goals and frustrations of all three personas.

Our Personas

Our Key Persona - Joyce
User flows
We put together user journeys and flows to cover the steps we wanted to design for Joyce. She wakes up disorientated and uses the app to see where she is and what time it is, she sees when the next meal time is and plans the rest of the flight. She explores the country she is flying over and then discovers more about her destination - Bangkok. The simplified user flow below shows the key steps of Joyce's journey:

Joyce's simplified user flow
04. Developing the product
Ideation
We knew that we wanted to design an app that incorporated the onboard services that people needed, but put inflight mapping and trip planning at its core to meet the user need identified, and distinguish KLM's service. We used rapid ideation sessions to come up with creative solutions that could meet the user needs identified.

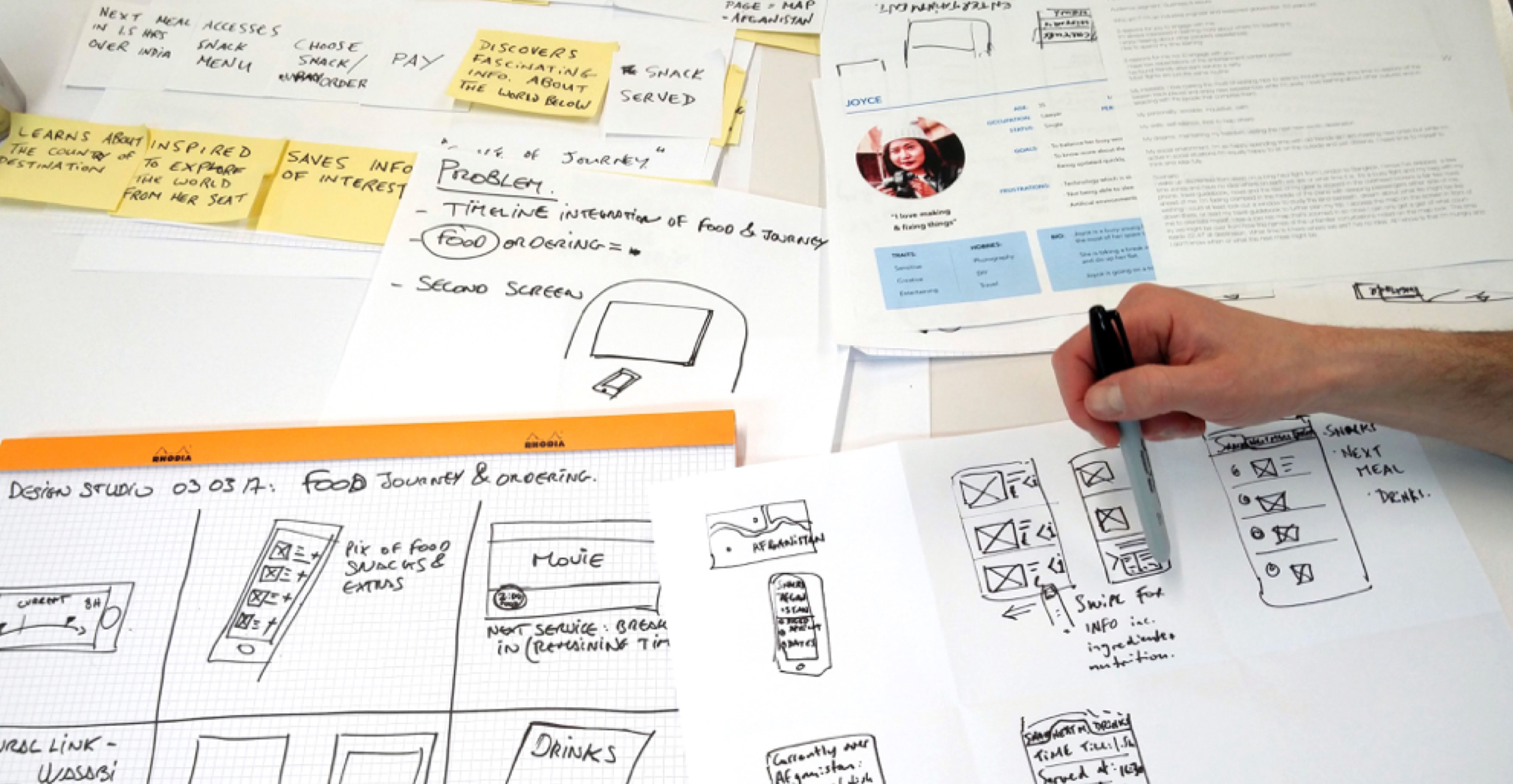
Design Studio
Feature prioritisation
Feature prioritisation was tough, and main area where our team started to disagree on what we should prioritise for our MVP. We had lots of ideas from our ideation session but many of them were not achievable in the time frame, or commercially feasible for the client (e.g. a VR experience).
Prototyping & testing
We went through at least 7 design iterations to simplify and clarify the app, constantly improving the design based on user testing.

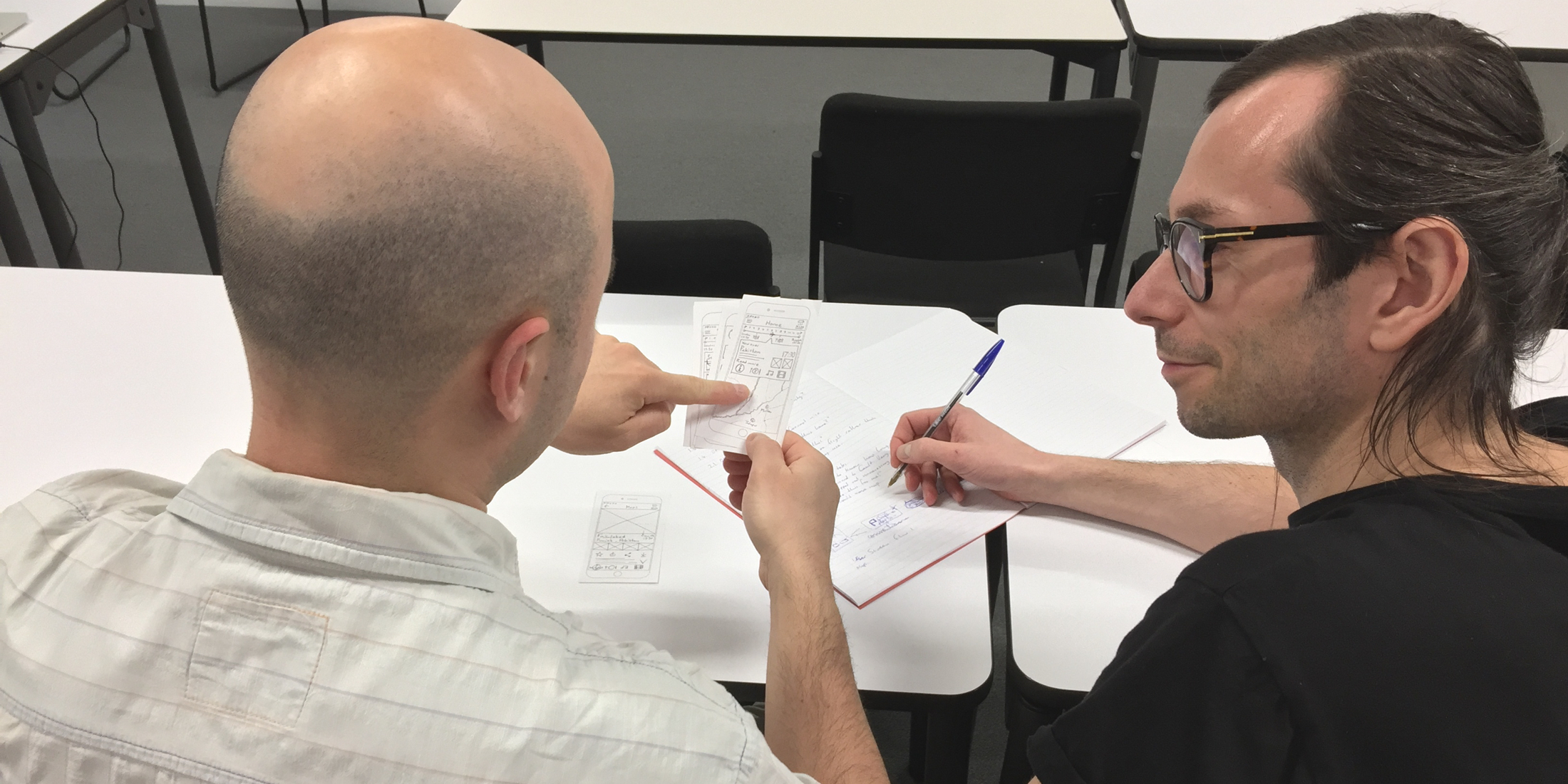
User testing, first with paper prototypes
05. Delivery & next steps
We completed documentation and a style guide for the project, as well as an invision prototype used for testing and proof of concept. Next steps were to include more fun in the app to keep young passengers amused, and working on XR functions to allow users to explore their destination in more interactive ways.
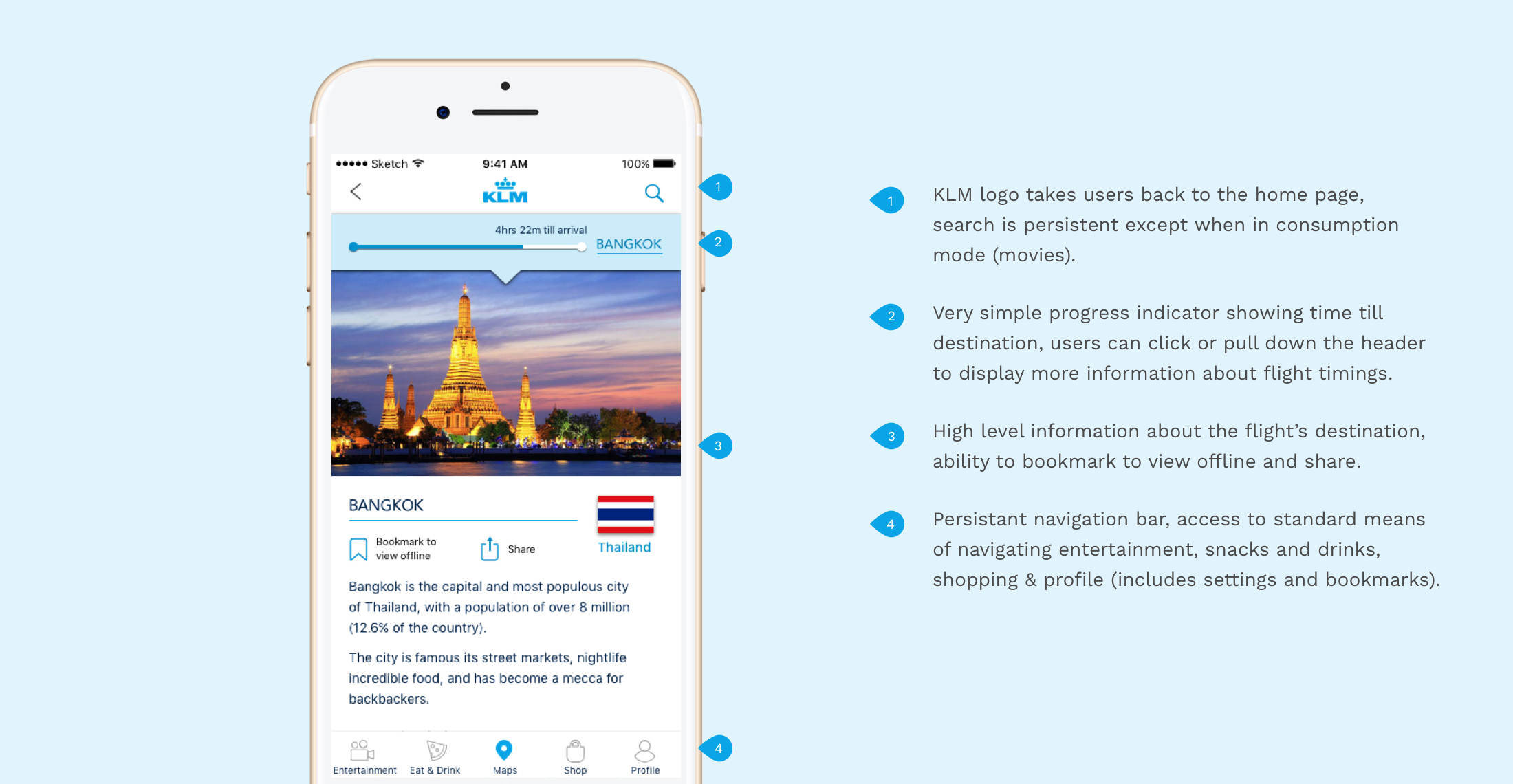
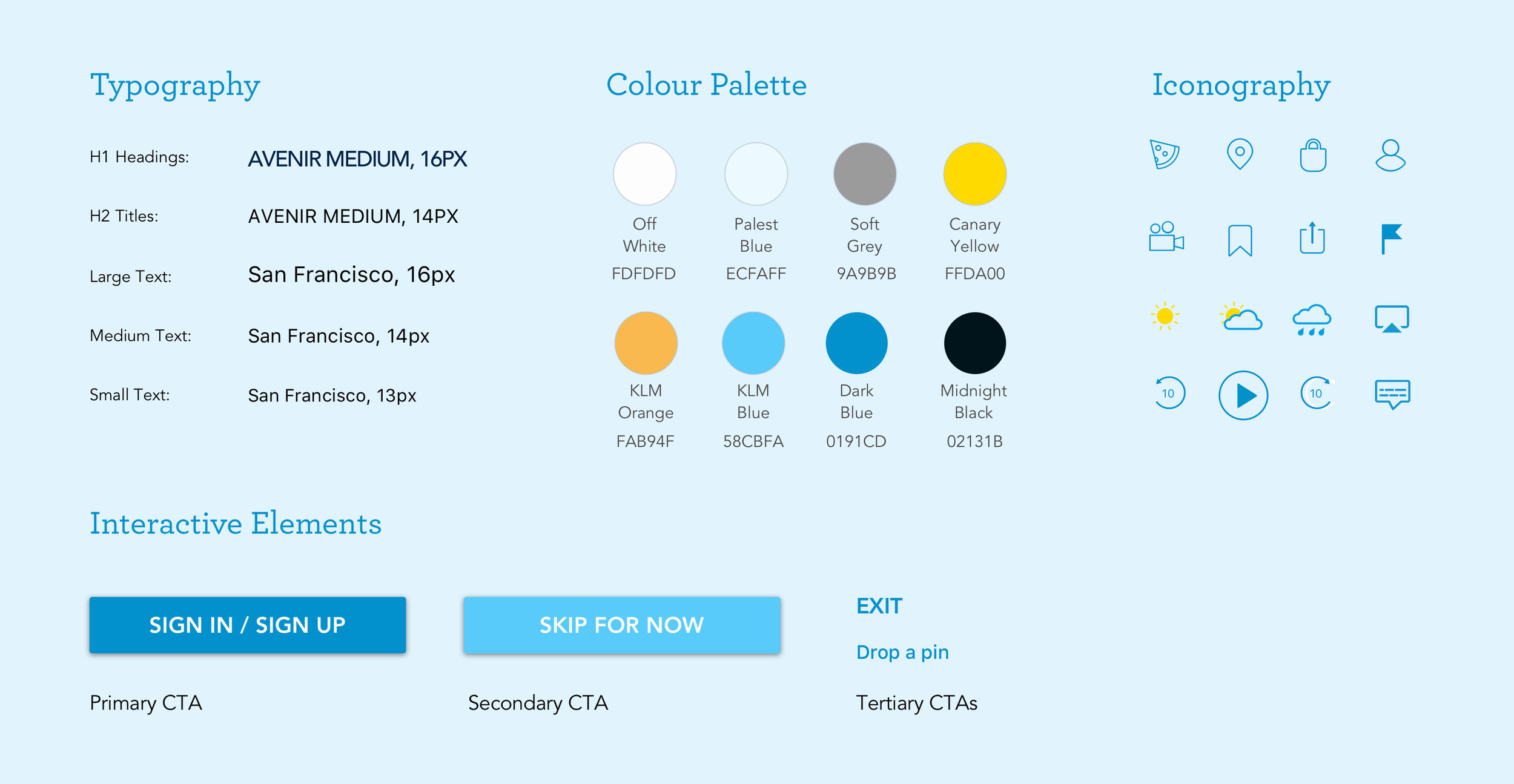
Specification & style guide

A sample of our design specification - annotating all high fidelity wireframes

A summary of our style guide - the full guide includes all styles and interactive elements
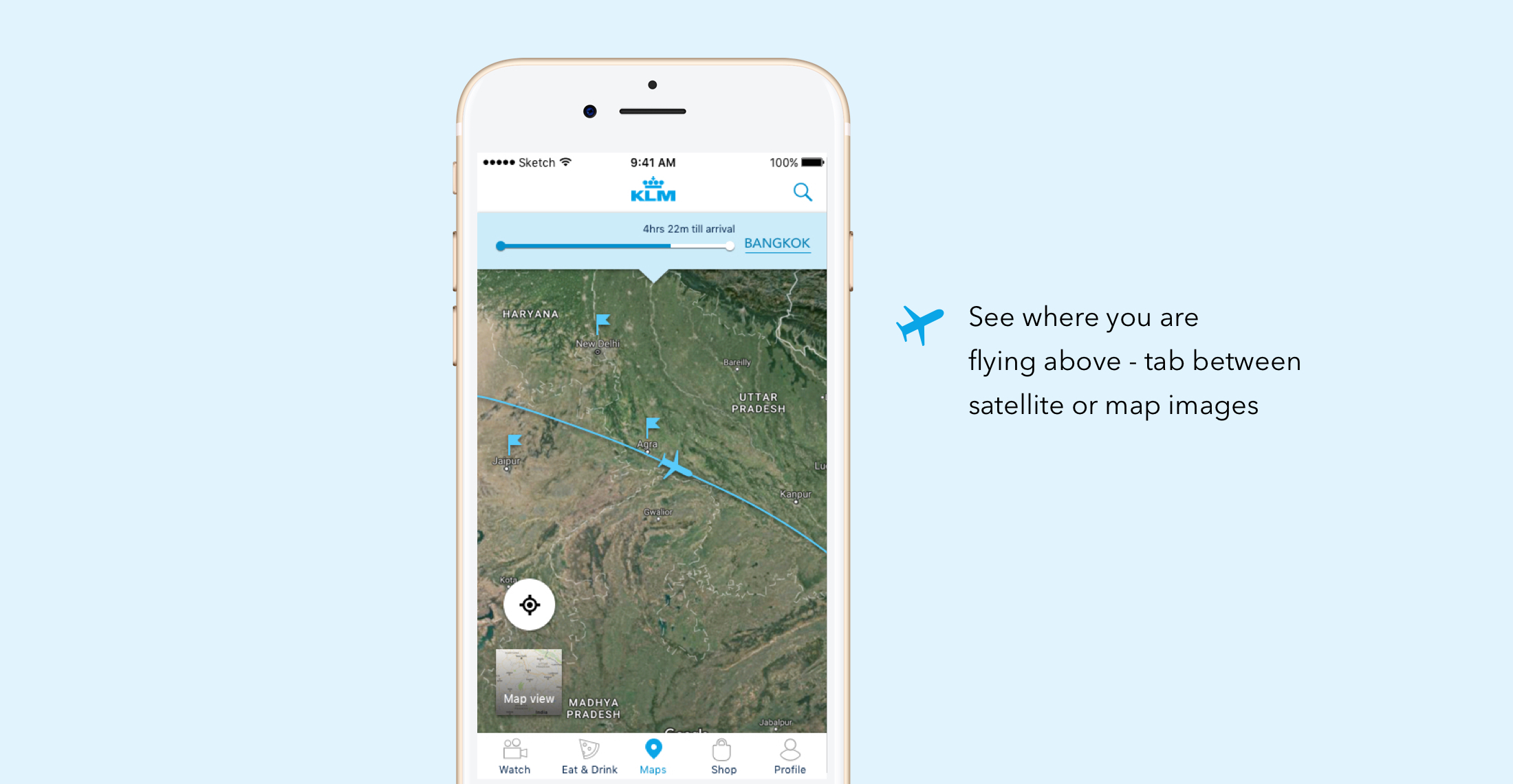
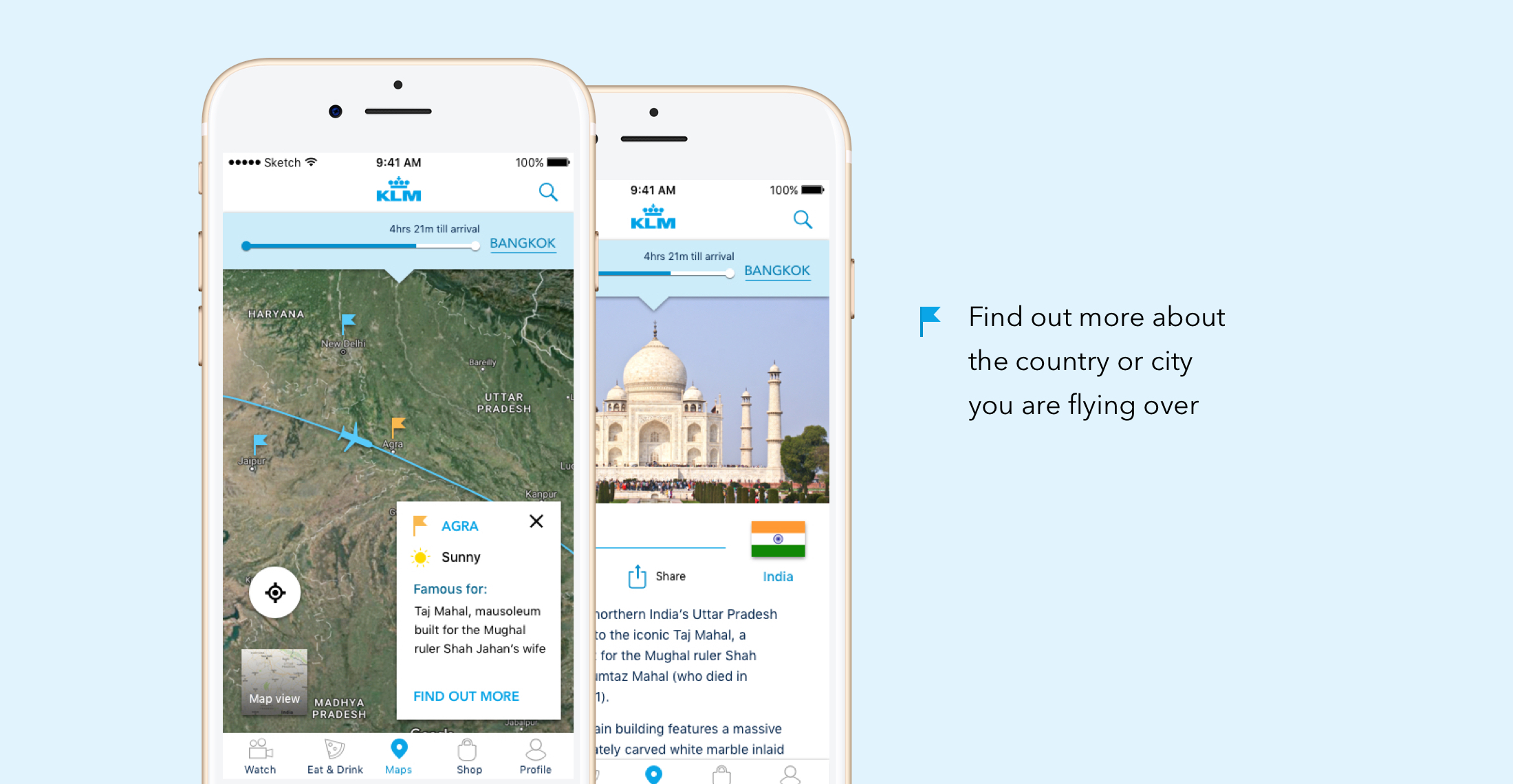
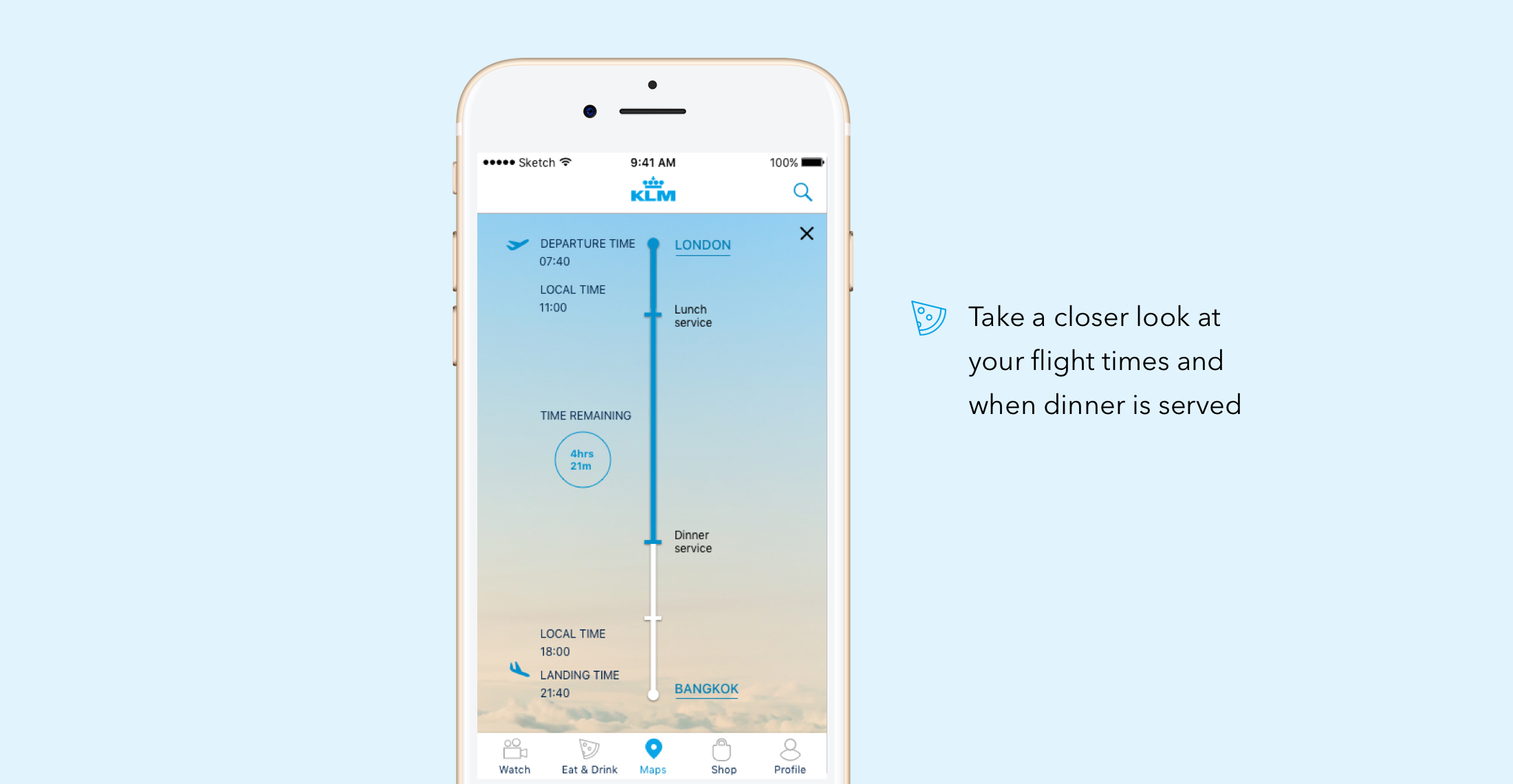
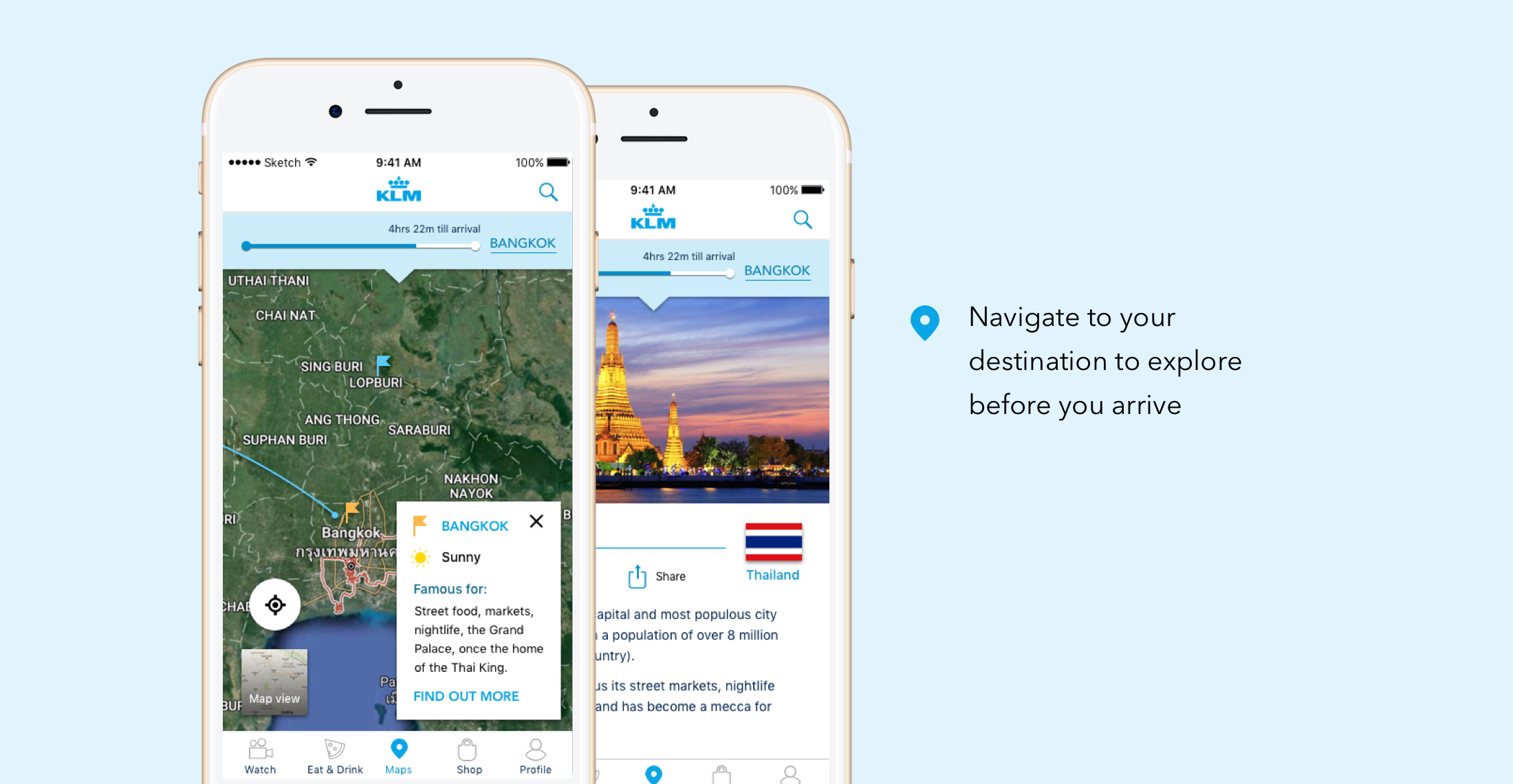
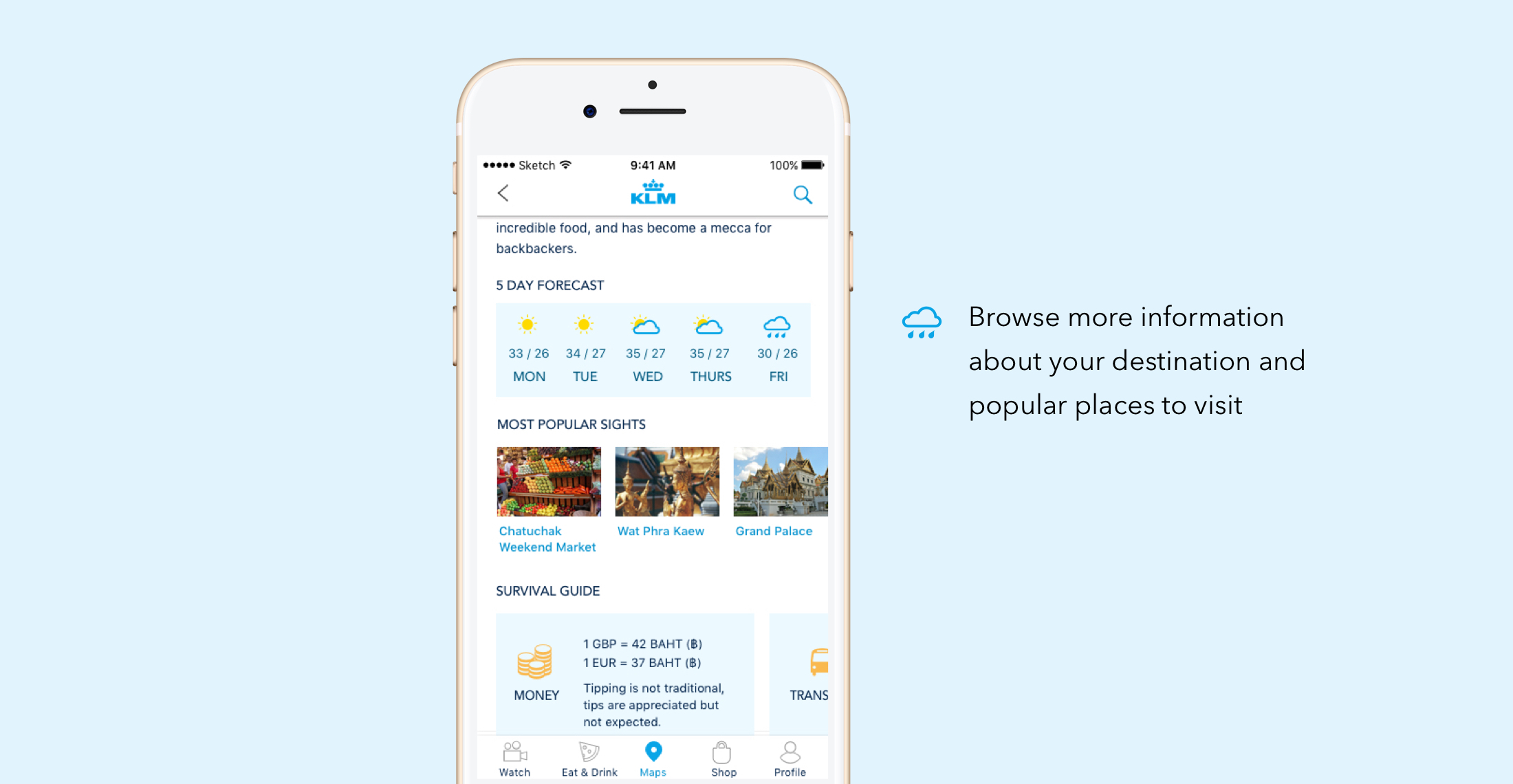
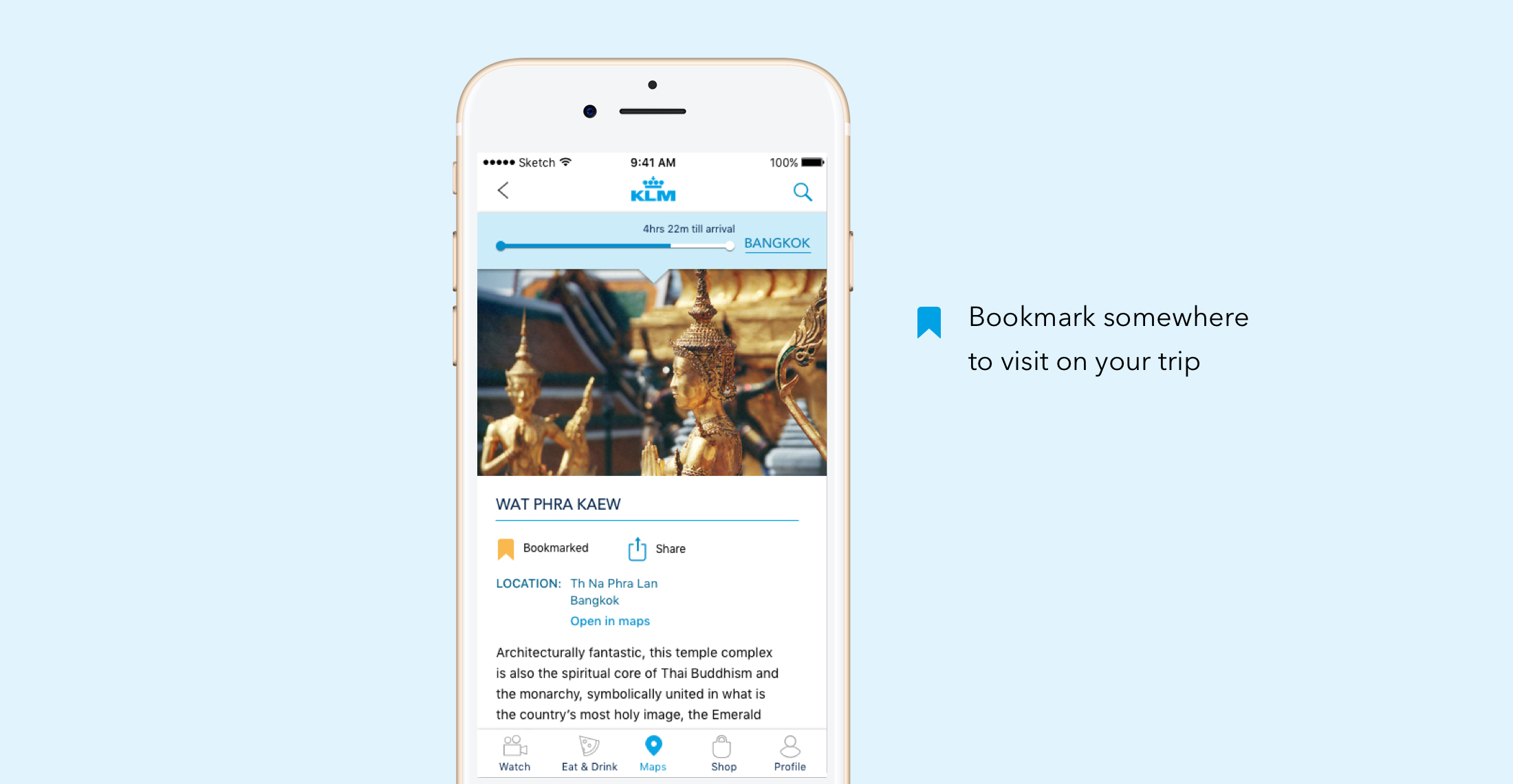
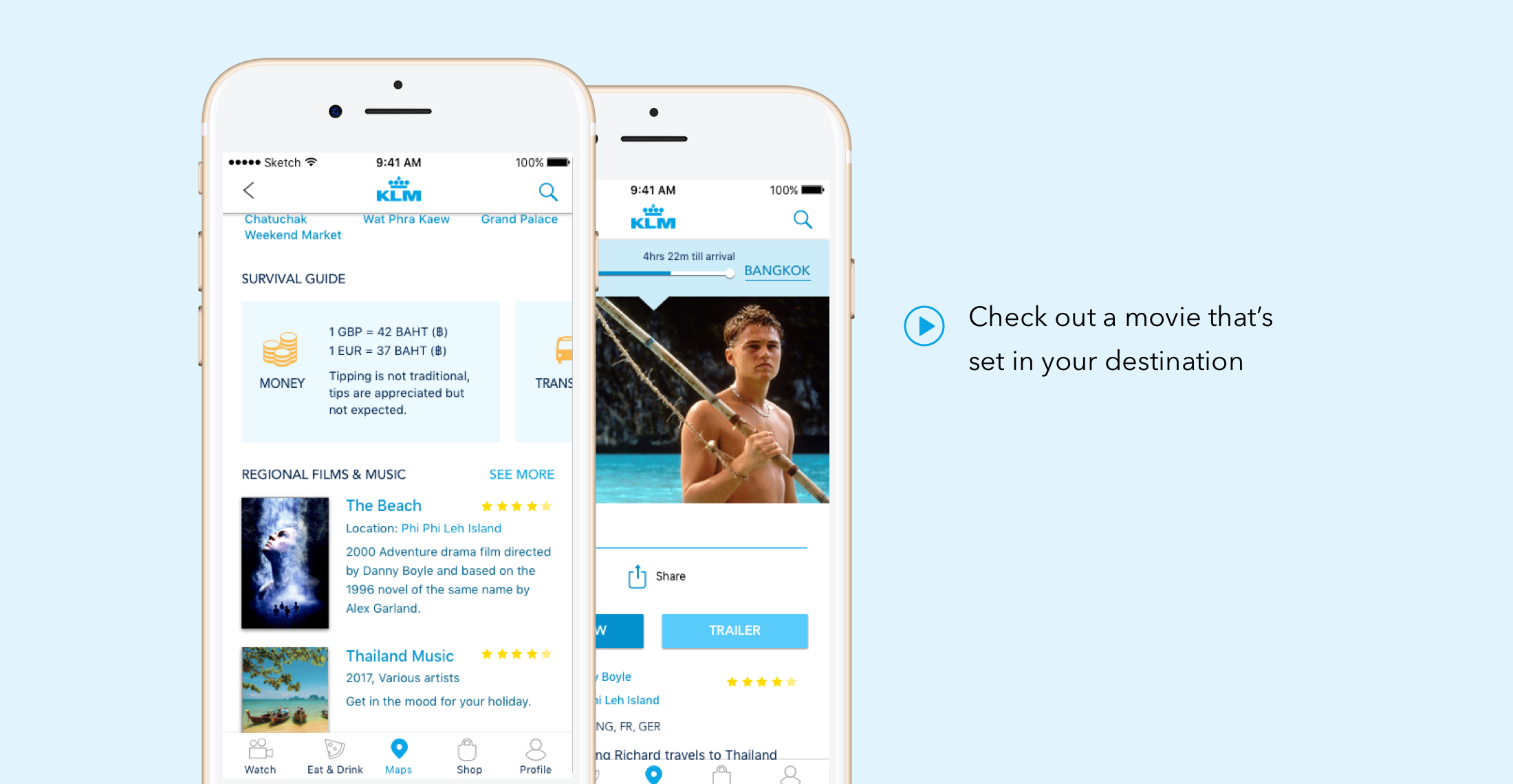
Final designs
Take a look through some of our key screens in the carousel below: